Redesigning Blue Apron’s cooking instructions to indicate time
I’ve been using Blue Apron for several months now. For those of you who don’t know, this New York City company helps people (learn to) cook as well as avoid grocery shopping by sending its customers weekly recipes and cooking instructions, as well as all the necessary ingredients. For someone who used to steam all his food and microwave eggs this was a godsend. I am happy to report I can cook a decent number of quite edible dishes now! In addition, I always love learning new skills, so being able to learn to cook was just icing on the cake.
Problem: How am I doing time-wise?
After several months of following Blue Apron’s instructions to cook meals, I’ve discovered that many of the steps happen in tandem. For example, the potatoes might roast for half an hour during which time you might do the steps, which might only take a fraction of that time. However, since the instructions Blue Apron provides are formatted in a traditional cookbook-style paragraph form, the non-linear format of cooking took some time for an amateur chef like me to discover. Only now am I starting to get the hang of having multiple things stir-frying, roasting, blanching, and marinating at the same time.
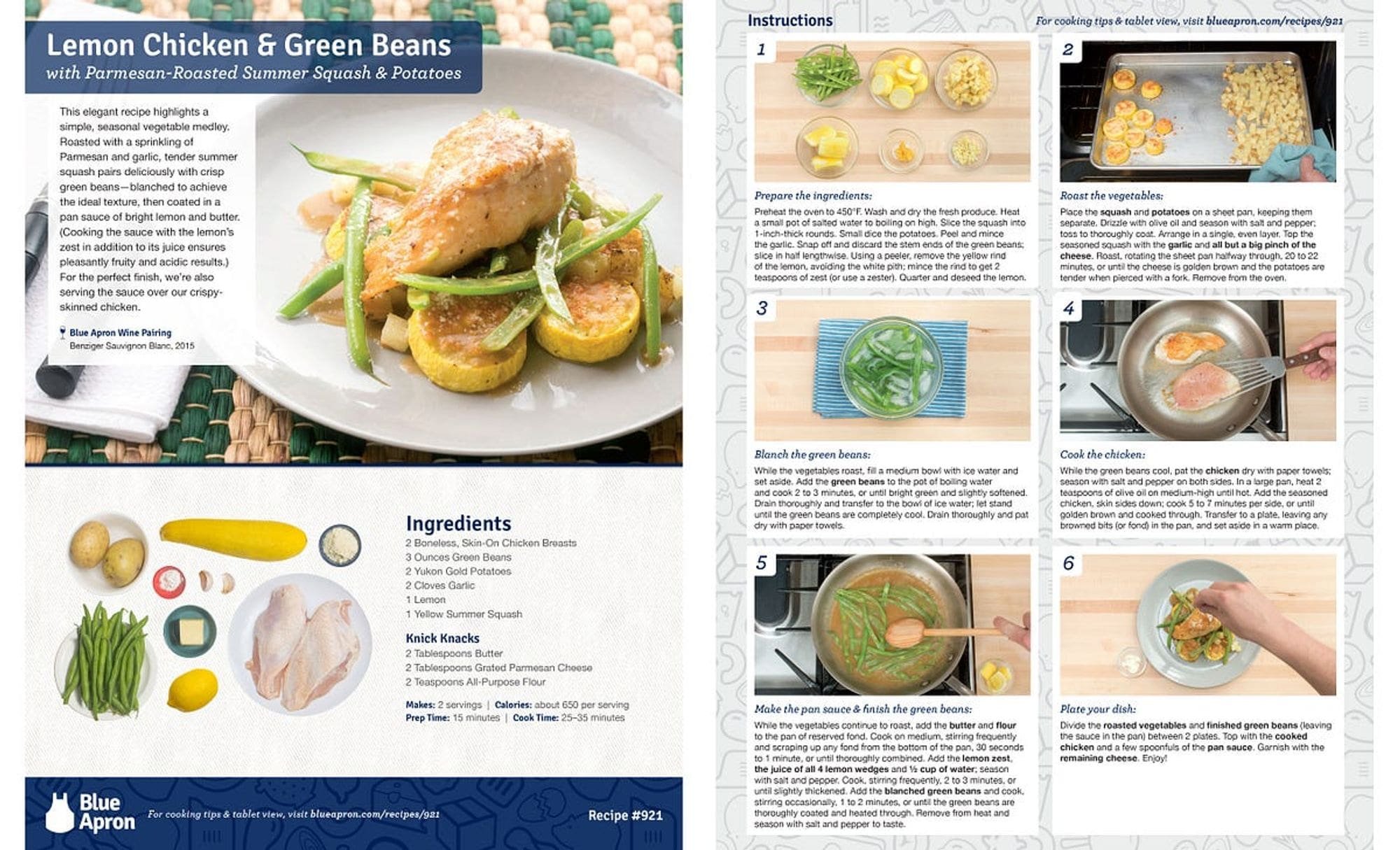
The traditional cookbook-style paragraph format of Blue Apron’s cooking instructions made it difficult to gauge the multiple cooking steps that often occurred in tandem.
The two sides of a Blue Apron cooking instructions sheet. The second page always contains six steps consisting of an image and a paragraph of text, with important items in bold.
Having an overall view of how long each step might take would have helped me more efficiently learn to cook, as well as letting me better plan what I will do, not only in terms of efficiency but also in gauging how long I should be spending on each section. Some representation of the approximate amount of time for each process as well as which processes occurred simultaneously would help greatly in cooking.
Identifying the various pieces of content
I started off by identifying the various components in Blue Apron’s cooking instructions so I wouldn’t miss anything when redesigning. Blue Apron’s cooking instructions were always six steps. Each step had a title summarizing the main goal of the step, an image illustrating the step, and a traditional cookbook-style paragraph of instructions with ingredients or important items in bold.
Redesigning the guide to illustrate time
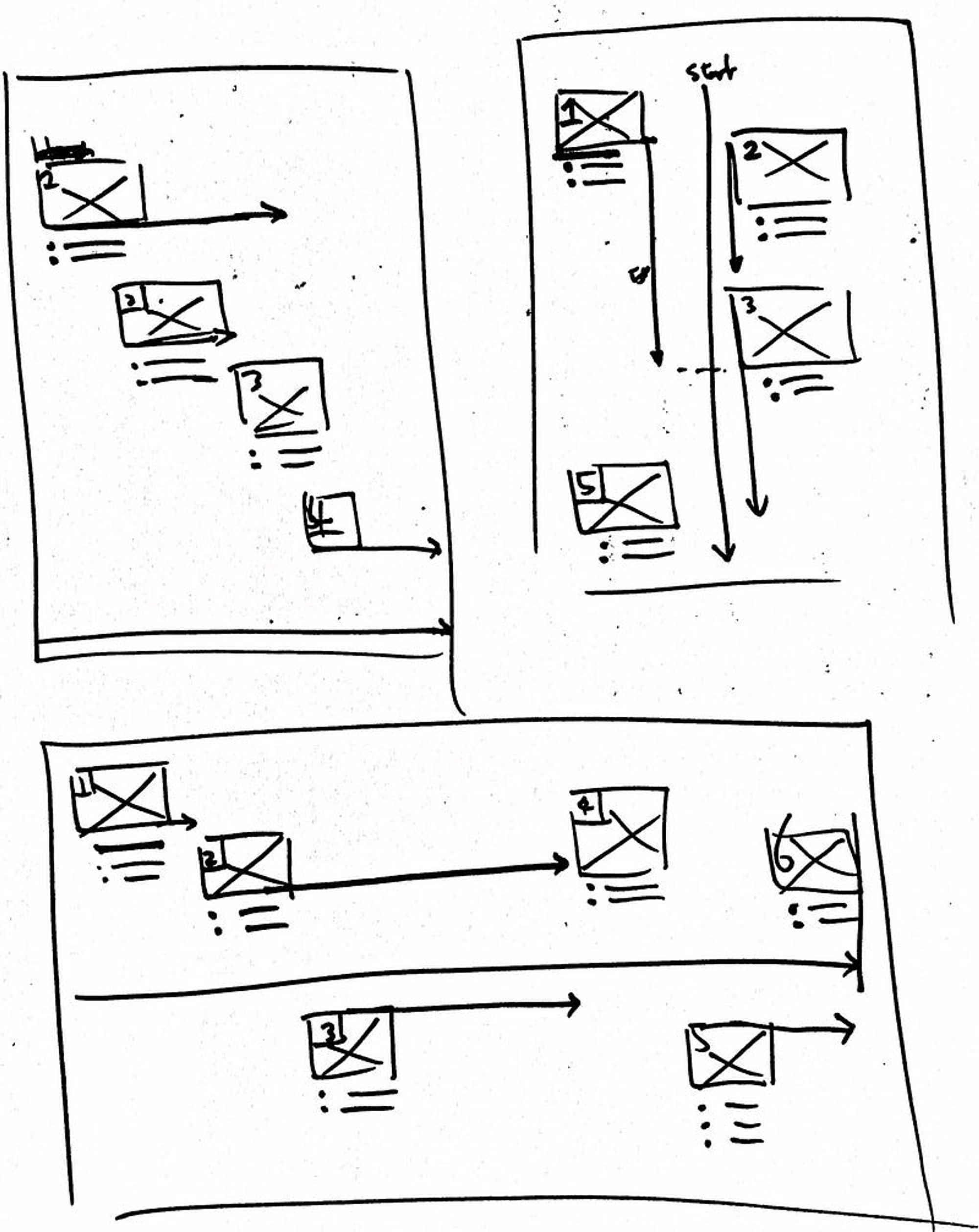
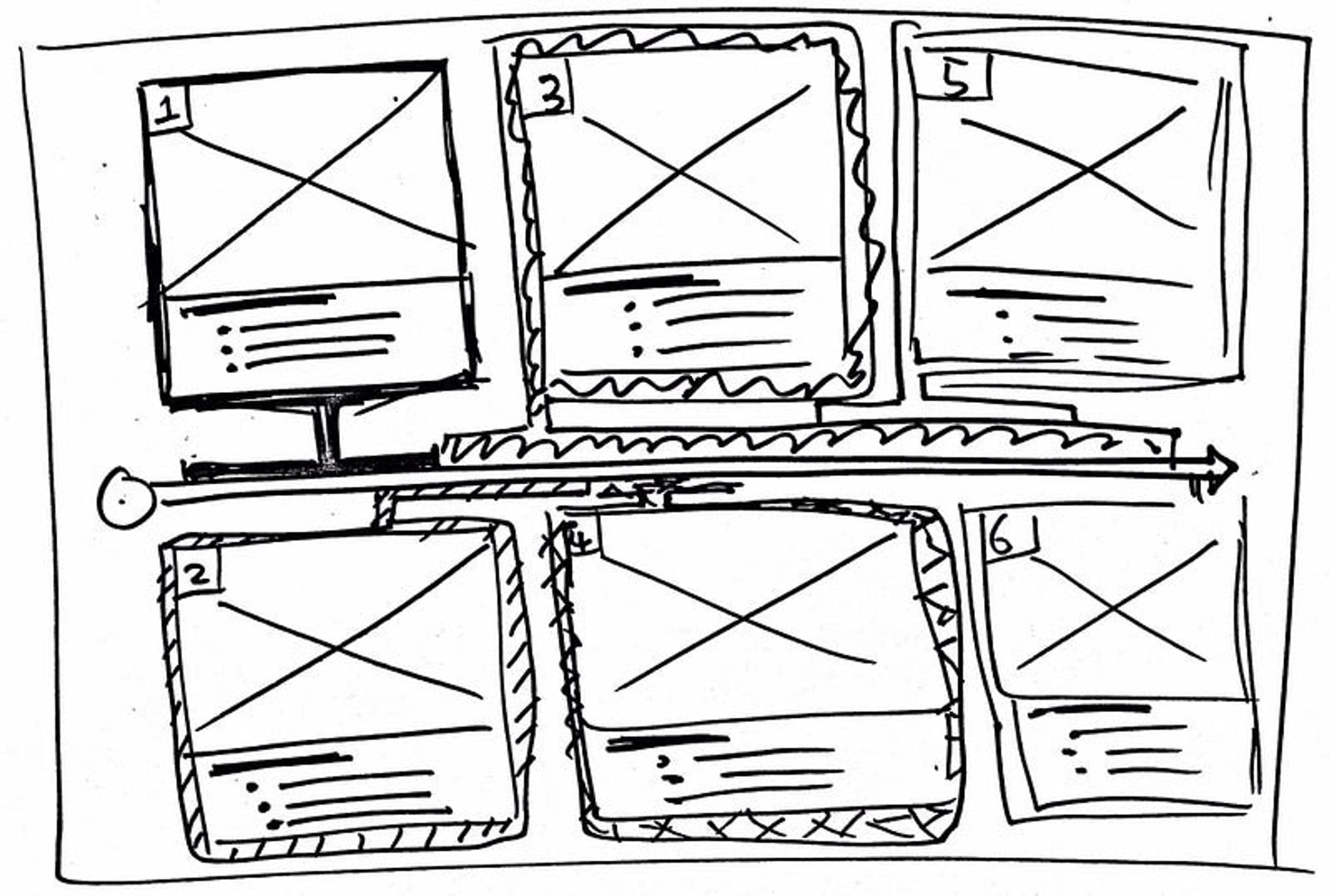
As with any good UX redesign, I quickly sketched out a variety of sharpie ideas to get my creative juices flowing. I made sure to include the necessary content, as well as adding indicators of time and processes to my designs.
Most of my ideas made use of visual representation of time information
My rough sketch of what would become my final design.
The design I chose in the end was a Gantt-chart or video editor-inspired instruction guide. I translated this to a high fidelity mockup in Sketch using bars representing time stretching out to to a middle timeline. The time bars placed at the same vertical point along the timeline indicated cooking processes happening simultaneously such as roasting something while sautéing another item. Aside from this, little changed from the original design, which meant it would be easy to implement if Blue Apron ever decided to use it.
My final redesign made on Sketch. I attempted to stick to Blue Apron’s existing styles and chose pale pastel colors so as not to draw attention away from the instructions.
Final thoughts
This was a short project I did for fun about a service I really enjoy. Speaking with several people who cook regularly, and even having observed some of them cook, I have noticed that cooking often isn’t as linear as the format of traditional cookbook-style instructions might suggest. The best chefs are always multi-tasking, with multiple cooking processes running in tandem. This exercise got me wondering how many other traditional ways of representing instructions and data could use a user experience or informational design overhaul. Different ways of representing information or communicating instructions can be helped or hindered by the design medium through which it is delivered. Overall this was quite an enjoyable little project that reaffirmed why I love being in the UX design field.